Transactions Redirection
April 18, 2025 at 6:56 AMSometimes during the transaction process is required a user intervention in a third party site,
for example 3D Secure Bank Authorization, PayPal Standard Payment etc. In these cases Pay’nUp
return a redirectUrl parameter in the response with a location to
redirect the user in order to continue with the process.
Looks the following example of transaction with a redirect url in the response.
mutation ($input: SubmitTransactionInput!) {
transactions {
submit(input: $input) {
redirectUrl
transaction {
id
number
status
date
total
response {
message
}
}
}
}
}
{
"input": {
"product": "ji12sd4c0a3D0=",
"inputs": {
"accountNumber": "+13051231234",
"amount": 50
},
"paymentMethod": "CREDIT_CARD",
"creditCard": {
"number":"370000000000002",
"cvv": "123",
"expMonth": 6,
"expYear": 2020,
"holder": {
"name": "Harvey Coulter",
"address1": "3383 Richland Avenue",
"city": "Kemah",
"state": "TX",
"zipCode": "77565",
"countryCode": "US"
}
}
}
}
{
"data": {
"redirectUrl": "https://paynup.link/NcMadsVR",
"transactions": {
"submit": {
"transaction": {
"id": "4a8a8dfj17dfa2U5=",
"number": "000001234",
"status": "ON_HOLD",
"date": "2019-06-27T21:34:49-04:00",
"total": 30,
"response": null
}
}
}
}
}
Note in the response the status of the order is ON_HOLD, which means that it is waiting for some action to continue.
In the response you also get the parameter redirectUrl which is the url where you must redirect your users to continue.
The way you redirect your users to continue with the process is your choice, can use a full page redirection, a popup or iframe.
Go Back to your Store
Once the user has finished what he had to do will be redirected back to your online store.
Here is where the returnUrl parameter that is sent along with the transaction comes into play.
In this parameter you must specify the url (of your online store) where the user must be redirected once the manual action is completed.
Looks the following example:
mutation ($input: SubmitTransactionInput!) {
transactions {
submit(input: $input) {
redirectUrl
transaction {
id
number
status
date
total
response {
message
}
}
}
}
}
{
"input": {
"returnUrl": "http://mystore.example.com/order/completed",
"product": "ji12sd4c0a3D0=",
"inputs": {
"accountNumber": "+13051231234",
"amount": 50
},
"paymentMethod": "CREDIT_CARD",
"creditCard": {
"number":"370000000000002",
"cvv": "123",
"expMonth": 6,
"expYear": 2020,
"holder": {
"name": "Harvey Coulter",
"address1": "3383 Richland Avenue",
"city": "Kemah",
"state": "TX",
"zipCode": "77565",
"countryCode": "US"
}
}
}
}
{
"data": {
"redirectUrl": "https://paynup.link/NcMadsVR",
"transactions": {
"submit": {
"transaction": {
"id": "4a8a8dfj17dfa2U5=",
"number": "000001234",
"status": "ON_HOLD",
"date": "2019-06-27T21:34:49-04:00",
"total": 30,
"response": null
}
}
}
}
}
In the above example the user will be redirected to http://mystore.example.com/order/completed automatically
once the manual action has been completed.
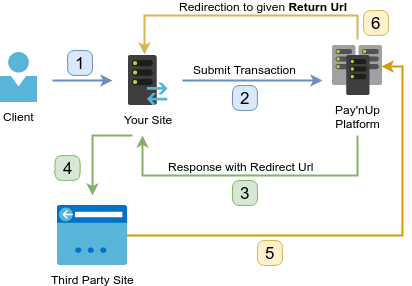
The entire redirection flow is as follow:

- Client Accept the transaction
- Your site submit the transaction to Pay’nUp with a
returnUrlparameter - Pay’nup response with a transaction
ON_HOLDandredirectUrl - You redirect the user to third party site using given
redirectUrl - Once the user complete the action Pay’nUp is notified
- User is redirected by third party service to given
returnUrl
Complete Order
Once the user is redirected back to your store you need read the transaction status to verify if the order is COMPLETED or FAILED and display the PIN or anything else to final users.
Looks the following example to verify the transaction using previously obtained transaction ID:
query FetchTransaction($id: ID!) {
node(id: $id) {
id
... on Transaction {
status
date
response {
errorCode
message
... on PinSaleResponse {
pin
}
}
}
}
}
{
"id": "4a8a8dfj17dfa2U5="
}
{
"data": {
"node": {
"id": "4a8a8dfj17dfa2U5=",
"status": "COMPLETED",
"date": "2019-06-23T13:27:49-04:00",
"response": {
"errorCode": null,
"message": "Thanks for your purchase",
"pin": "EY1B-7MEY-TN4T-Z1LV"
}
}
}
}
In case the transaction status is FAILED must use the message and errorCode in the Transaction.response
to display the reason of the failed transaction to your clients.