Examples Product Listing Categories
April 18, 2025 at 6:56 AMPay’nUp products are organized in a hierarchy model
Categories -> Carriers -> Products.
You can show all products to your customers at once, but they are quite a lot.
The most recommended way is to show only the categories so that the client can choose.
The following query display only root categories using the condition rootCategory: true
query ($limit: Int!, $page: Int!) {
productCategories {
all(first: $limit, page: $page, where: {rootCategory: true}) {
totalCount
pages
pageInfo {
page
hasNextPage
hasPreviousPage
}
edges {
node {
id
name
description
bgColor
icon
}
}
}
}
}
{
"limit": 10,
"page": 1
}
{
"data": {
"productCategories": {
"all": {
"totalCount": 9,
"pages": 1,
"pageInfo": {
"page": 1,
"hasNextPage": false,
"hasPreviousPage": false
},
"edges": [
{
"node": {
"id": "N0M0yS4iuEXMgZH06Y6PiQ+OGz6W",
"name": "Wireless Refill",
"description": "Domestic & Foreign Carriers.",
"bgColor": "#79aa32",
"icon": "phonelink_ring"
}
},
{
"node": {
"id": "N0M0yS4iuEXMgZH06Y6PiQ+OFDef",
"name": "Long Distance",
"description": "Call friends & family abroad.",
"bgColor": "#0104a0",
"icon": "settings_phone"
}
},
{
"node": {
"id": "J08oyTAuqHXulID24ZOEygeEHDU=",
"name": "Gift Cards",
"description": "Great Gift Cards Made Simple.",
"bgColor": "#9d368e",
"icon": "card_giftcard"
}
},
{
"node": {
"id": "J08oyTAuqHXulID24ZOEygeEHDQ=",
"name": "Bill Payments",
"description": "The easiest way to pay bills.",
"bgColor": "#1b406b",
"icon": "account_balance"
}
},
{
"node": {
"id": "J08oyTAuqHXulID24ZOEygaPHDI=",
"name": "Gamer Spot",
"description": "Reload Game Accounts.",
"bgColor": "#c10000",
"icon": "games"
}
},
{
"node": {
"id": "J08oyTAuqHXulID24ZOEygaPHD4=",
"name": "Tolling & Transit",
"description": "Transportation in new directions.",
"bgColor": "#f5a623",
"icon": "train"
}
},
{
"node": {
"id": "J08oyTAuqHXulID24ZOEygaPHTA=",
"name": "Wallet",
"description": "Prepaid virtual wallet.",
"bgColor": "#d0021b",
"icon": "account_balance_wallet"
}
},
{
"node": {
"id": "J08oyTAuqHXulID24ZOEygaPHjQ=",
"name": "e-Gift Card",
"description": "Instantly send an e-Gift Card PIN.",
"bgColor": "#9013fe",
"icon": "card_membership"
}
},
{
"node": {
"id": "J08oyTAuqHXulID24ZOEygaIHz4=",
"name": "Financial Services",
"description": "Banking made easy.",
"bgColor": "#4a90e2",
"icon": "account_balance"
}
}
]
}
}
}
}
The
iconname is based on material icons and you can optionally use that to display category icons. Root categories rarely changes and you can hardcode category style based on ID.
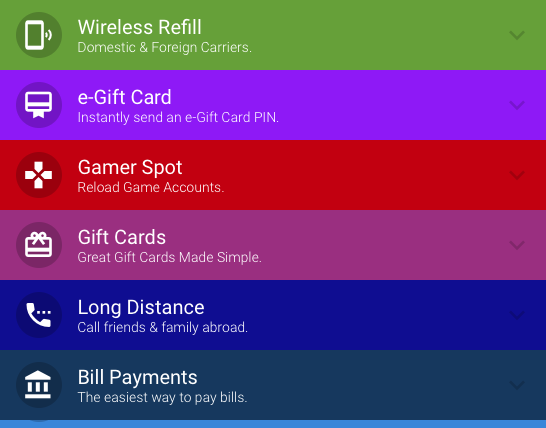
Category List Example: